Decorator Design Pattern
Intent of the Decorator Pattern
The usual way to add new functionality to an existing design is by means of inheritance. But, as we have already discussed, dynamic extensions are not supported, the extensions are non-reusable, and multiple extensions are hard to combine.
These problems are targeted by Decorator. Decorator is also suggested to solve the fragile base-class problem.
Decorator can be an alternative to Strategy with different trade-offs.
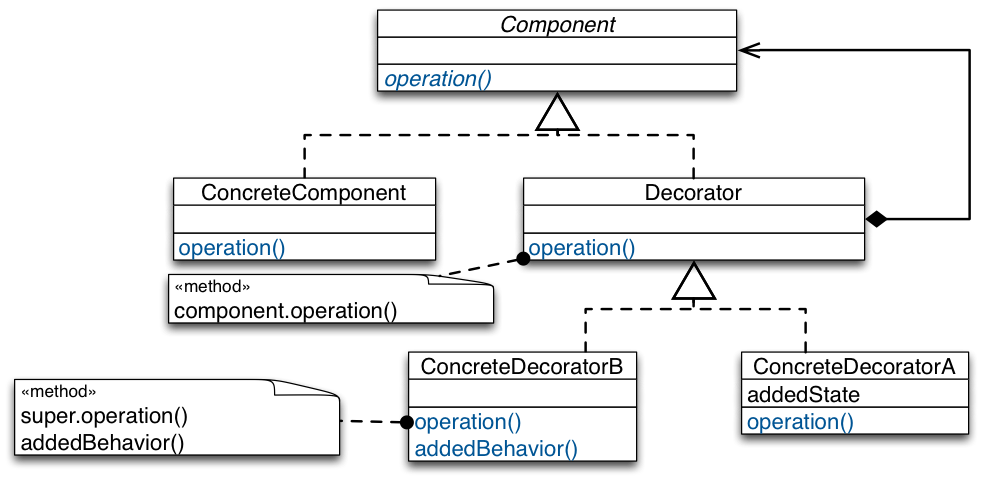
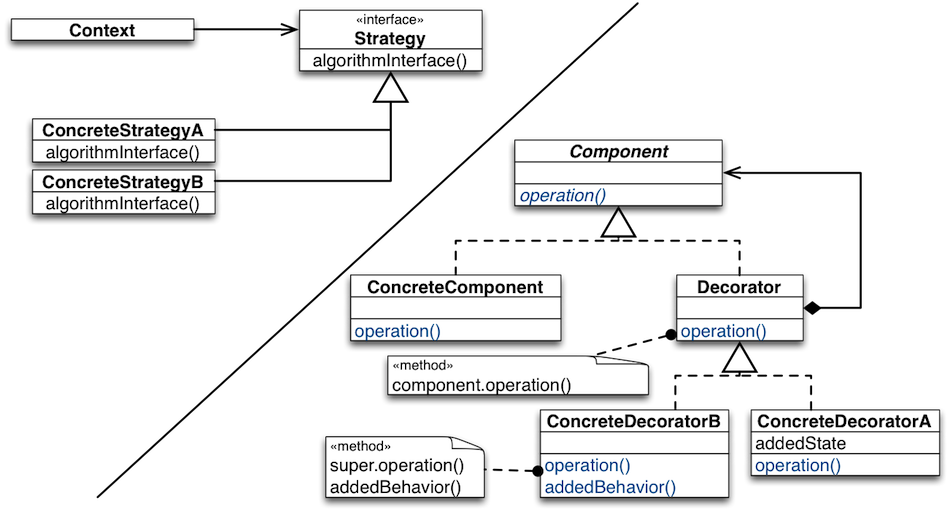
The Decorator Pattern in a Nutshell
ConcreteComponentis a representative for all classes whose objects should be dynamically extensible with new functionality.Componentcan be:- an interface that declares all operations of
ConcreteComponentobjects whose functionality we want to extend dynamically (here represented by operation), - a common (abstract) superclass of all
ConcreteComponentclasses, which implements common functionality.
- an interface that declares all operations of
Any
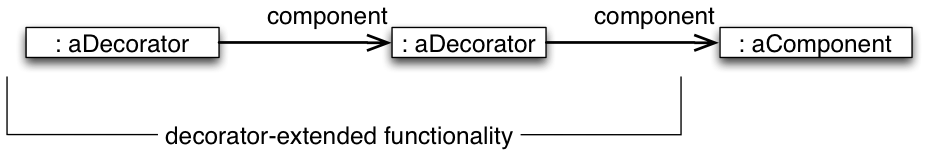
Decoratoris also aComponent:- Maintains a field
compof typeComponent - Implements the operations declared in
Component - Default implementation forwards the same operation to
comp. - Special decorators perform some additional functionality before or after forwarding to
comp.
- Maintains a field
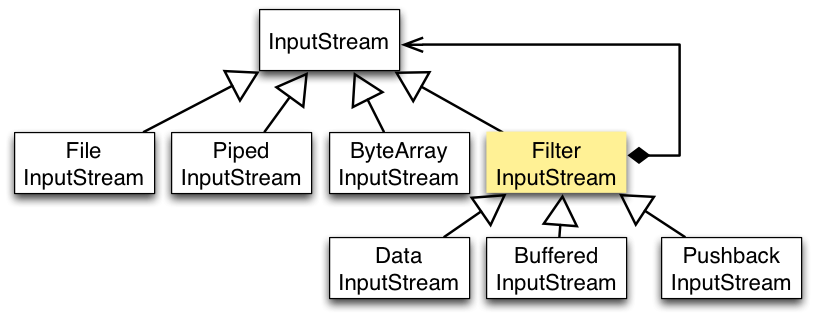
java.io abstracts various data sources and destinations.
It uses Decorator to modularize various processing algorithms that operate on raw data.
Advantages of Decorator-Based Designs
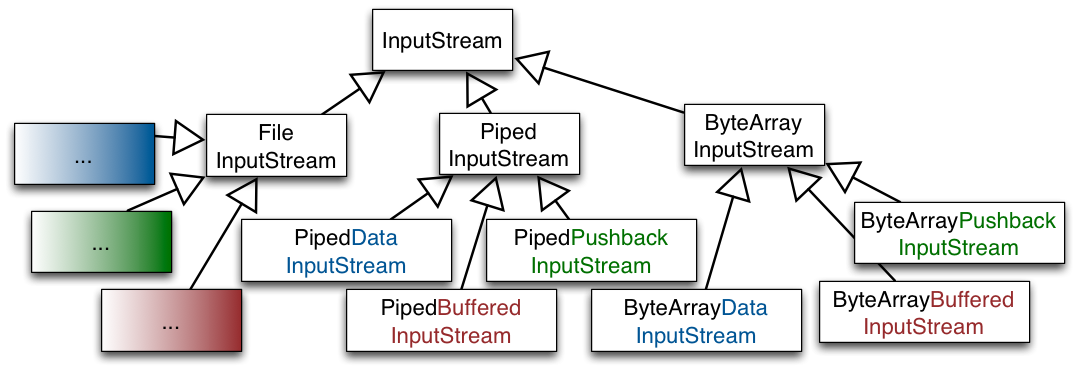
Decorator-based designs share the desired properties of corresponding designs based on inheritance only that variations are well modularized. We define one class per variation of base and decorative functionality.
Unlike inheritance-based designs, decorator-based designs yield variations that are reusable with any class in the Component hierarchy. Furthermore, variations are applied dynamically.
Problems of Decorator-Based Designs
Lots of little objects:
- A design that uses Decorator often results in systems composed of lots of little objects that all look alike. Objects differ only in the way they are interconnected, not in their interface or in the value of their variables.
- Such systems are easy to customize by those who understand them, but can be hard to learn and debug. The responsibility for combining features is put on the shoulders of a library user.
Object identity (A decorator and its component are not identical!):
- From an object identity point of view, a decorated component is not identical to the component itself.
- You should not rely on object identity when you use decorators.
- Easy to "forget" the "decorative" functionality.
No late binding:
- A decorator and its component interact via forward semantics.
- Forward semantics does not ensure late binding as we know from inheritance.
- Delegation semantics is not available in mainstream class-based OO languages.
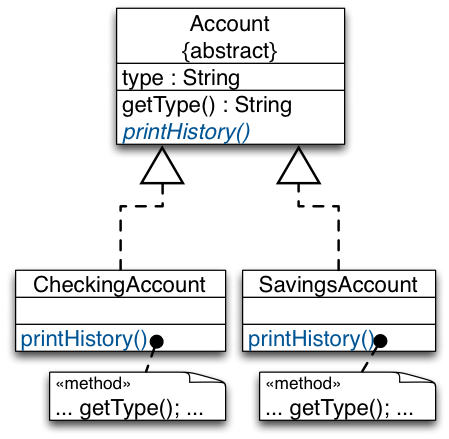
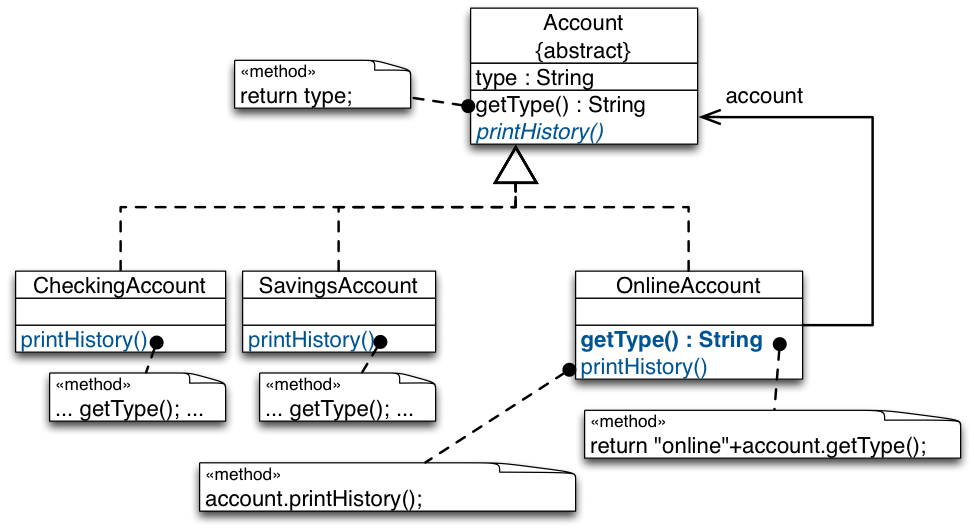
The diagram shows a simplified extract of the design of a banking application:
There are two kinds of accounts:
- Checking accounts for day-to-day bank transactions.
- Saving accounts for depositing money with a fixed interest rate.
- Accounts know how to return a string that describes them.
- Accounts declare a method for printing a history of recently performed transactions.
Answer: OnlineDecorator decorates getType(). Yet, since CheckingAccount.printHistory() calls getType() via this, the execution escapes the decoration of getType().
Call to onlineDec.printHistory().
a) Call to checkingAcc.printHistory() as the result of the forwarding by the call to account.printHistory() in the implementation of OnlineDecorator.printHistory().
b) Execution of CheckingAccount.printHistory(). Call to getType() inherited from Account, not OnlineAccount!
Implementation Issues
The common class should focus on defining an interface. Defer defining data representation to subclasses. Otherwise, the complexity of Component might make the decorators too heavyweight to use in quantity. Putting a lot of functionality into Component makes it likely that subclasses will pay for features they do not need. These issues require pre-planning. Difficult to apply the decorator pattern to 3rd-party component class.
It is often the case that you do not need to define an abstract Decorator class when you're dealing with an existing class hierarchy rather than designing a new one. In this case, you can merge Decorator's responsibility for forwarding requests to the component into the concrete Decorator.
Decorator and the Fragile Base-Class Problem
In this case, the value 3 is printed on the screen. The internal call to add in the implementation of addAll in HashSet does not come back to the decorater s; hence, it does not increase the counter.
Bloch's Conclusion:
The Decorator-based solution is better.
There are only few disadvantages:
- No late binding.
- Tedious to write forwarding methods, „but you do it only once“.
- Efficiency impact of forwarding and memory footprint, but „neither turns out to have much impact in practice“
Ask yourself:
What happens if I add a new method to the interface?
Doesn‘t the same problems reappear as with inheritance?
- Adding a method to the interface may escape the decoration (e.g., imagine a method
add(Collection,Filter)is added toSet<E>and toForwardingSet<E>; after that all compile-time requirements are satisfied, butInstrumentedSet<E>does not override the method and, hence, does not update the counter correctly.) - "Some logic" needs to be reimplemented. E.g., imagine that a method is added to set a filter (
setFilter(Filter)) and after that always only those elements are added to the set that pass the filter. Such a change would require to duplicate the logic in our decorator. - Adding a method to the interface may conflict (signature) with the methods defined by the concrete decorator.
Decorator and Strategy
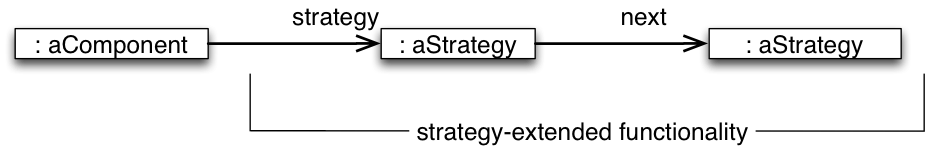
Decorator and Strategy can be used to simulate the effect of each other.
Example:
- We can use Strategy to simulate data processing decoration of streams.
- Different processing steps can be supported by having the component forward data-processing functionality to a
DataProcessingobject, which in turn may encapsulate anotherDataProcessingobject. (DataProcessingobjects encapsulate data-processing strategies.)
Changing the Skin versus Changing the Guts
Decorator can be viewed as a skin over an object that changes its behavior.
Strategy can be viewed as guts inside an object that changes its behavior.
Preferring Decorator over Strategy
The Decorator has two principal advantages over Strategy:
- Improved modularity: The Decorator “infrastructure” does not leave any footprint in the implementation of the decorated object.
- Extensible interface: Decorators can extend the interface of the decorated component “on-demand”; No need to plan an “one-size-fits-all” interface.
Consequently, the decorator is better when:
- We cannot foresee variations.
- It is hard to design an interface that fits all needs of the variations.
Preferring Strategy over Decorator
The Strategy pattern is better when the varying object type is intrinsically heavyweight.
The Decorator pattern is too costly to apply in this case. A Decorator's interface must conform to Component's interface.
A Strategy can have its own specialized interface. E.g., a strategy for rendering a border need only define the interface for rendering a border (drawBorder(), getWidth(), …).
Furthermore, a Strategy class can be lightweight even if the Component class is heavyweight.
Summary
Takeaway
Delegation and Mixin-Composition
Assessment:
- Each Decorator is well modularized
- We get delegation semantics.
- No overhead (no little objects).
- No dynamic decoration.
Task: Apply this example to the Account example.
Ask yourself: Does Mixin-Composition solve the fragile base-class problem?
Further reading: Stackable Traits