Inhalt des Projekts war eine Extension für Visual Studio Code, die die IDE um Werkzeuge der OPAL Project Bibliothek erweitert.
Agile Software Engineering Projekt aus dem Wintersemester 2018/2019

Inhalt des Projekts war eine Extension für Visual Studio Code, die die IDE um Werkzeuge der OPAL Project Bibliothek erweitert.
Agile Software Engineering Projekt aus dem Wintersemester 2018/2019

Das Team, das an der Umsetzung des Projekts gearbeitet hat:
Alexander Gössl
Alexander Hering
Christian Ott
Lukas Eberle
Nicholas Wolf
Auftraggeber des Projekts war die Software Technology Group an der TU Darmstadt.
Die drei Kernaspekte der dort betriebenen Forschung bilden
Wie eingangs angeschnitten, handelt es sich bei dem Projekt um eine Extension für die IDE Visual Studio Code. Für die Entwicklung einer solchen steht eine umfangreiche VS Code-API zur Verfügung, die mitunter sehr tiefe Eingriffe in die Funktionsweise der Entwicklungsumgebung erlaubt.
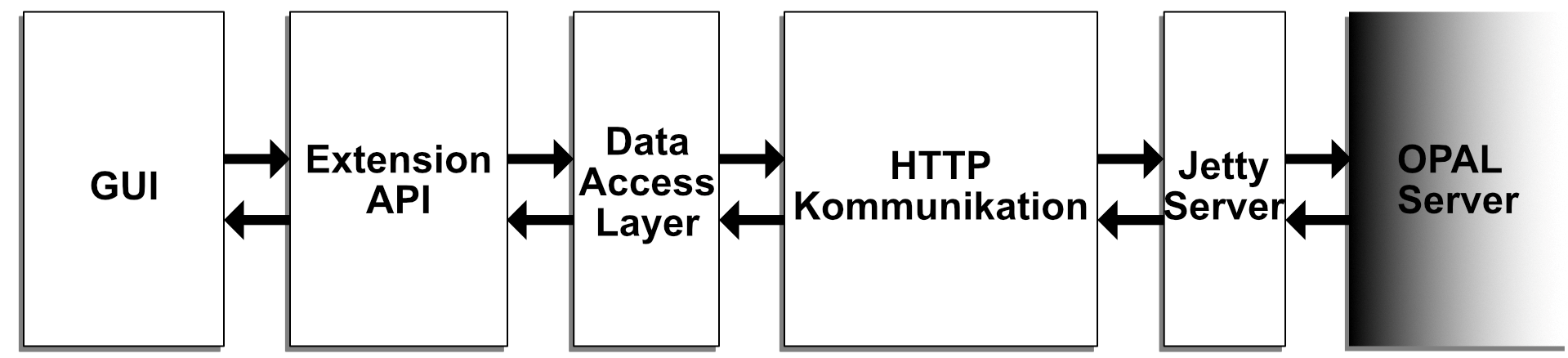
Um die OPAL Project Bibliothek und ihre Werkzeuge an VS Code anzubinden, wird eine Client-Server-Verbidung zu einem OPAL Server aufgebaut:


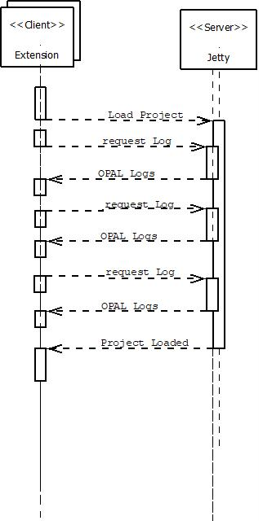
Da die Initialisierung eines Projekts in Opal
eine längere Zeit in Anspruch nehmen kann,
werden parallel zu einem HTTP Request,
der der den Prozess startet, weitere Requests
gesendet, die regelmäßig die Opal Log abfragen
und dem Nutzer asugeben, sodass das
Modell einer Responsive UI gewahrt bleibt.
Das Konzept des Datenaustauschs wird weiter über Services und Provider realisiert:
Services stellen die Infrastruktur zum Austausch über den Jetty-Server zur Verfügung und verwalten sie und die Daten, die darüber gesendet werden. So werden über Commands die gewünschten Daten vom Opal Server angefordert.
Die bezogenen Daten werden dann einem dedizierten Provider übergeben, der die Daten in virtuelle Dokumente umwandelt, die dann in VS Code angezeigt werden können.
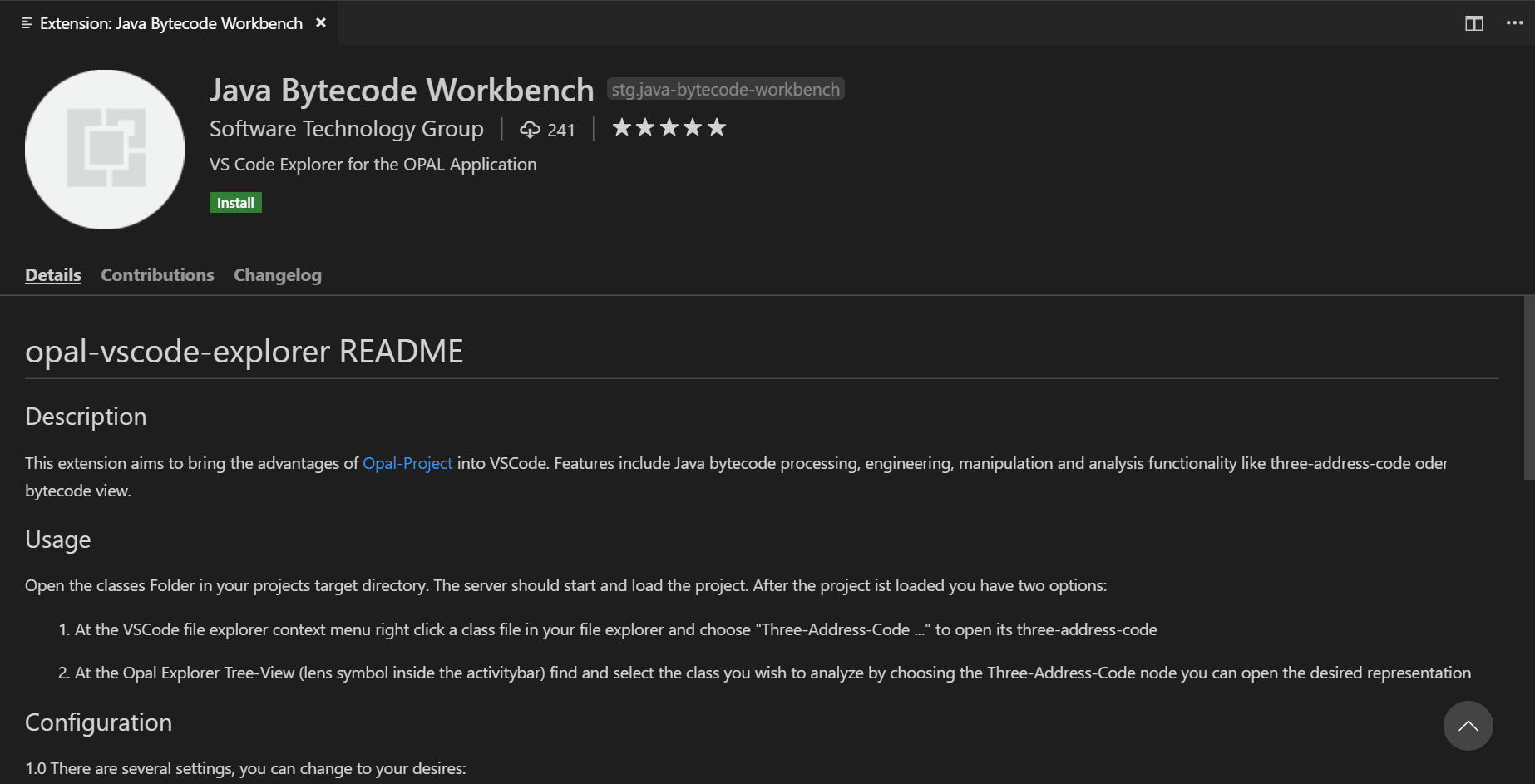
Da die Extension veröffentlicht wurde, ist sie über den VS Code Marketplace installierbar:

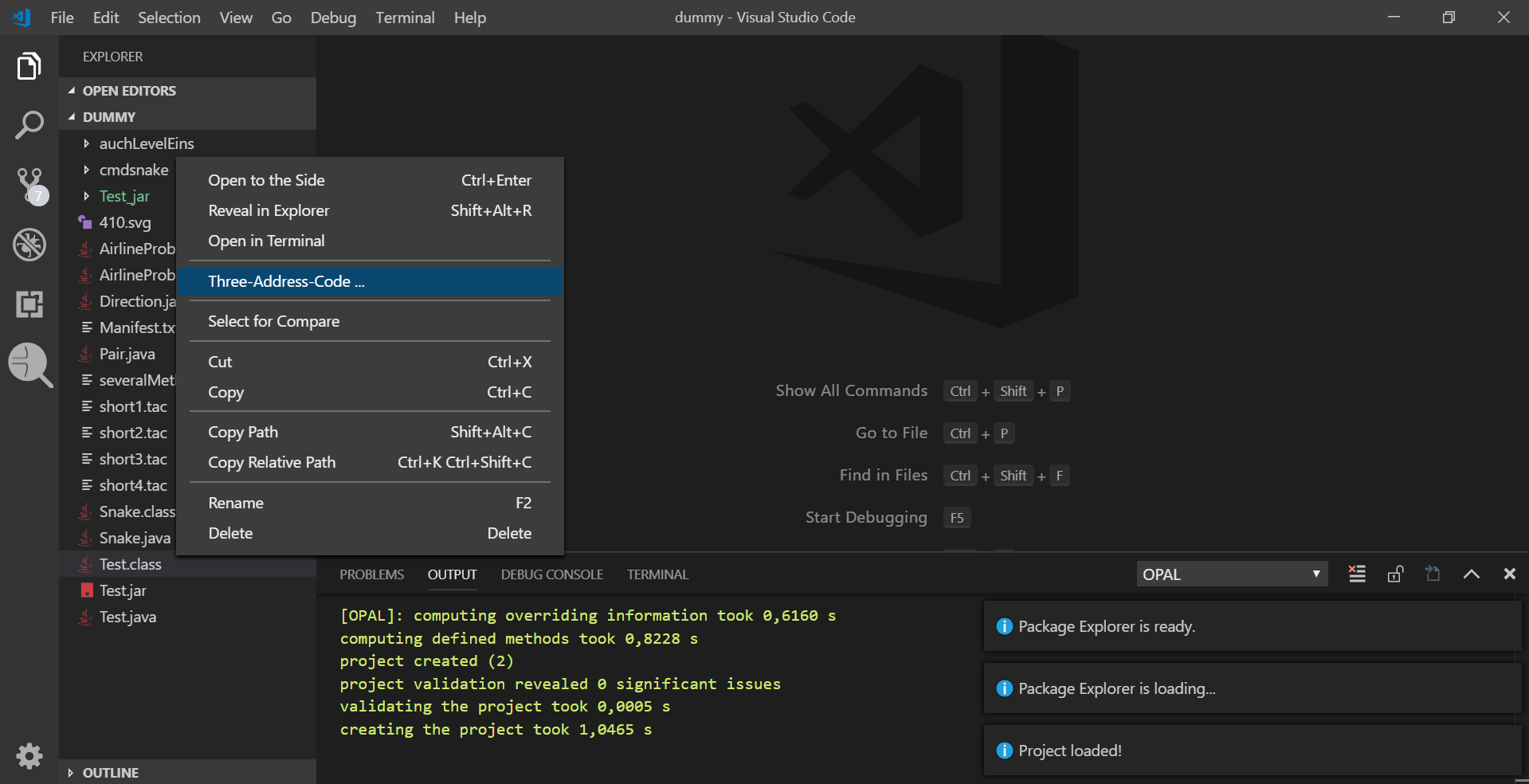
Ist die Extension installiert, so verknüpft sie umgehend und bei jedem Workspacewechsel den aktuellen Workspace als Projekt mit dem mitinstallierten Opal Command Server und stellt anschließend die Werkzeuge eingebettet in die VS Code GUI zur Verfügung:

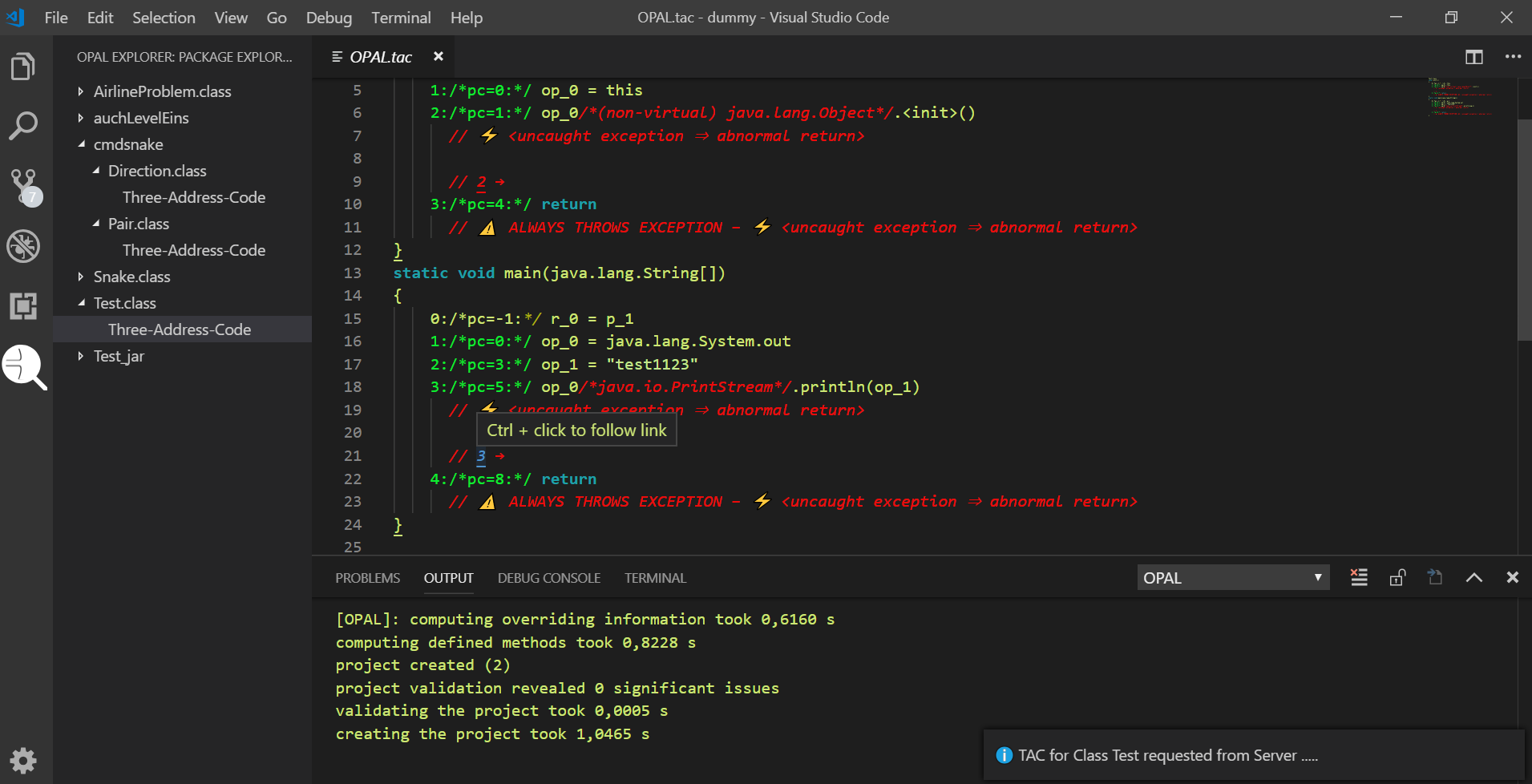
Um die Übersicht über die einzelenen Werkzeuge zu verbessern, ist weiter ein Opal Explorer enthalten, der die relevanten Dateien des Projekts filtern und die jeweils für die Datei- und Package-Knoten verfügbaren Werkzeuge in einer Baumstruktur zugänglich macht. Im folgenden Beispiel gezeigt an dem für .class-Dateien nützlichen Werzeug der Darstellung als Three-Address-Code mit Sprunglinks:

Die Umsetzung des Projekts brachte viele wichtige Erfahrungen mit sich, im Folgenden eine kleinere Auswahl: